操作相机的Preview可通过以下三种方式添加回调接口:
1
2
3
| Camera.setPreviewCallbackBuffer(PreviewCallback);
Camera.setOneShotPreviewCallback(PreviewCallback);
Camera.setPreviewCallback(PreviewCallback);
|
PreviewCallback接口里面只有一个回调方法:
void onPreviewFrame(byte[] data, Camera camera);
其中的byte[] data就是Preview的图像数据,格式为YuvImage,而这个图像天生是横着的,一般的旋转操作是:
YuvImage的byte[] –> Bitmap的byte[] –> 生成Bitmap –> 旋转Bitmap
示例代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| public void onPreviewFrame(byte[] data, Camera camera) {
final int width = camera.getParameters().getPreviewSize().width;
final int height = camera.getParameters().getPreviewSize().height;
YuvImage yuvImage = new YuvImage(data, ImageFormat.NV21, width, height, null);
ByteArrayOutputStream out = new ByteArrayOutputStream();
yuvImage.compressToJpeg(new Rect(0, 0, width, height), 100, out);
byte[] dataBmp = out.toByteArray();
Bitmap bitmap = BitmapFactory.decodeByteArray(data, 0, dataBmp.length);
Matrix matrix = new Matrix();
matrix.setRotate(90);
Bitmap bmp = Bitmap.createBitmap(bitmap, 0, 0, width, height, matrix, false);
File file = new File("/storage/emulated/0/" + System.currentTimeMillis() + ".jpg");
try {
FileOutputStream fos = new FileOutputStream(file);
bmp.compress(Bitmap.CompressFormat.JPEG, 100, fos);
} catch (Exception e) {
e.printStackTrace();
}
}
|
原理
实际上,可以直接旋转YuvImage。Camera返回的数据格式默认是NV21,即YUV420的YV12,每4个Y共用一组UV分量。换句话说就是假设一张宽为width高为height的图像,共sum = width * height个像素点,那么Y分量一共sum个,U分量一共sum/4,V分量一共sum/4,YUV同RGB类似,都是用来表示图像属性,YUV各占1个byte,所以存储该图像的byte[] 的长度为YUV的数量之和,3/2*sum。
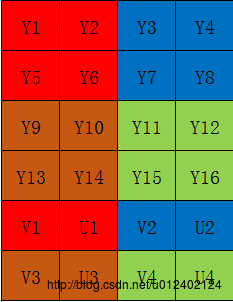
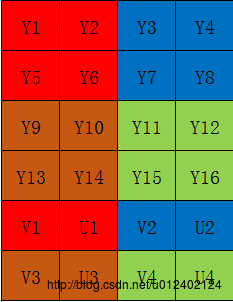
例如,一张4像素x4像素的图片,存储格式为

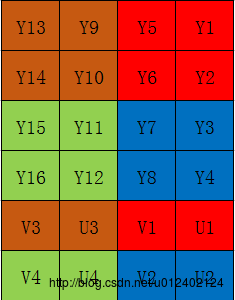
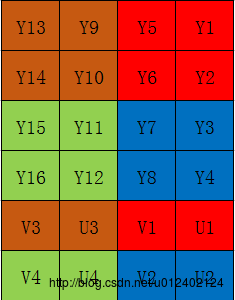
每个像素点都有YUV3个分量,一个方格代表1byte,Y分量顺序排列,之后VU分量交叉排列,Y1、Y2、Y5、Y6共用V1U1分量,也就是说第1个像素点为[Y1 V1 U1],第2个像素点为[Y2 V1 U1],第5个像素点[Y5 V1 U1],第6个像素点[Y6 V1 U1],同理颜色相同都共用。有了上面的基础再来说旋转,图像旋转就是改变数组中YUV各个分量的位置,变换之后要保证共用关系不能变,即Y1、Y2、Y5、Y6还要共用V1、U1分量,顺时针旋转90度后如下

由图可以看出,简单说就是Y分量部分和VU分量部分分别旋转
有了以上的基础,再来总结一下顺时针旋转90后角标对应关系:
旋转前的图:srcWidth、srcHeight
旋转后的图:dstWidth、dstHeight(旋转前后宽高对调,即sW=dH、sH=dW)
先看Y分量,假设旋转后的图中第i行,第j列的一个像素,它的Y分量为(i, j),它在旋转(顺时针旋转90度)前的位置为(srcHeight-1-j, i);
再看VU分量,因为NV21格式每组UV分量有4个Y分量共用,所以只要随着4个中的一个改变一次就可以了,我选择让VU分量跟着左上角的Y分量一起变换(例如,V1U1跟着旋转后的Y5变换)即,当(i, j)为左上角的Y时,这个时候它对应旋转前的4个分量中左下角的Y(后Y5和前Y5),前Y5的VU分量,放到后Y5VU分量的位置即可,当进行到旋转后的图4个Y分量中的其他3个分量时不再进行VU分量的操作;
Y分量与其对应的VU分量的行角标对应关系为:目标VU行角标 = Y行角标 + 图像的高。
实践(上面不懂不重要,代码可以直接用~)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| public void onPreviewFrame(final byte[] data, Camera camera) {
byte[] dataCopy = new byte[data.length];
System.arraycopy(srcData, 0, dataCopy , 0, data.length);
Camera.Size size = camera.getParameters().getPreviewSize();
final int srcWidth = size.width;
final int srcHeight = size.height;
final int dstWidth = size.height;
final int dstHeight = size.width;
byte[] buf = new byte[dstWidth * dstHeight * 3 / 2];
for (int i = 0; i < dstHeight; i++) {
for (int j = 0; j < dstWidth; j++) {
buf[i * dstWidth + j] = dataCopy[(srcHeight - 1 - j) * srcWidth + i];
if (i % 2 == 0 && j % 2 == 0) {
buf[(i / 2 + srcWidth) * dstWidth + j] = dataCopy[((srcHeight - 1 - j) / 2 + srcHeight) * srcWidth + j];
buf[(i / 2 + srcWidth) * dstWidth + j + 1] = dataCopy[((srcHeight - 1 - j) / 2 + srcHeight) * srcWidth + j + 1];
}
}
}
YuvImage yuvImage = new YuvImage(buf, ImageFormat.NV21, dstWidth, dstHeight, null);
File file = new File("/storage/emulated/0/" + System.currentTimeMillis() + ".jpg");
try {
FileOutputStream fos = new FileOutputStream(file);
yuvImage.compressToJpeg(new Rect(0, 0, dstWidth, dstHeight), 100, fos);
} catch (Exception e) {
e.printStackTrace();
}
}
|