Backblaze是一家美国云存储和数据备份公司,旗下两个主要产品是B2云储存和计算机备份服务,这次用到的就是B2云存储服务。
同CloudFlare一样,B2吸引人之处就是其免费额度,对于多数个人站足够使用。
- 每月标准存储容量 10G。
- 每天下载流量 1 GB ,上传流量无限。
- A类事务(主要包括: 上传、删除类请求)免费。
- B类事务(主要包括: 下载类请求)每天2500 次。
- C类事务(主要包括: 复制、桶操作、获取列表类请求)每天 2500 次。
前提需要一个域名,搭配CloudFlare免费CDN和缓存,用起来就很方便,向域名发送请求,CloudFlare负责解析后,转发至B2,或是返回缓存。
1. 创建存储桶
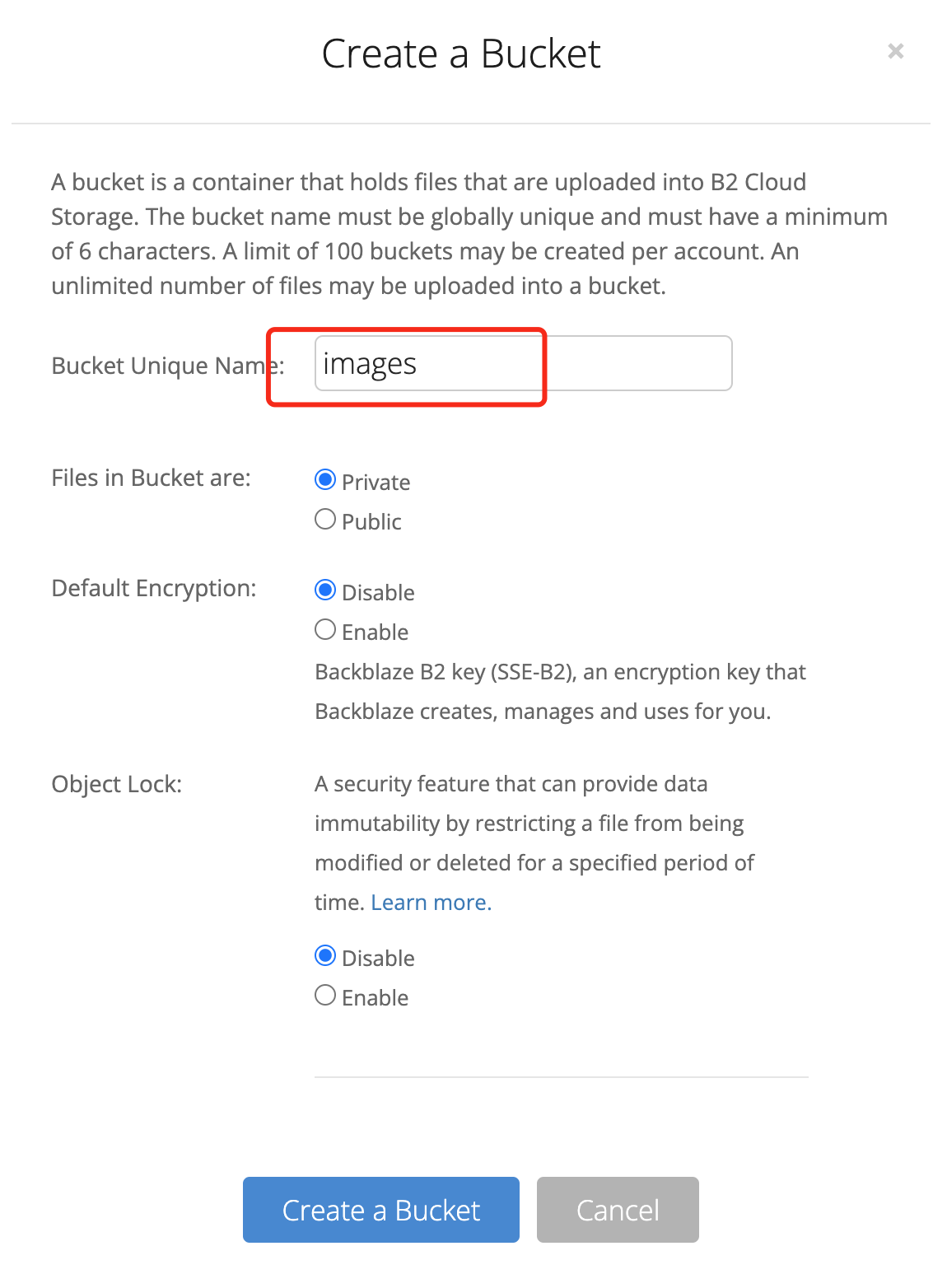
如果没有账号,需要先注册,使用邮箱即可,官网地址:Backblaze,然后就可以创建存储桶了。它的后台操作界面十分简洁,只需要填个名字,注意这个名字需要全局唯一,也就是说不能和别人起的名字一样。
关于可见性,早些时候,桶的可见性可以选Public,现在如果选Public则需要添加支付方式并且支付1美元,这两种的区别是:
- Public:CloudFlare通过地址转发到B2即可;
- Private:请求私有桶的数据时需要请求凭证,所以CloudFlare接收到没有凭证的请求后,需要添加请求凭证,然后再转发至B2,这中间需要使用它的Worker

2. 创建Application Key
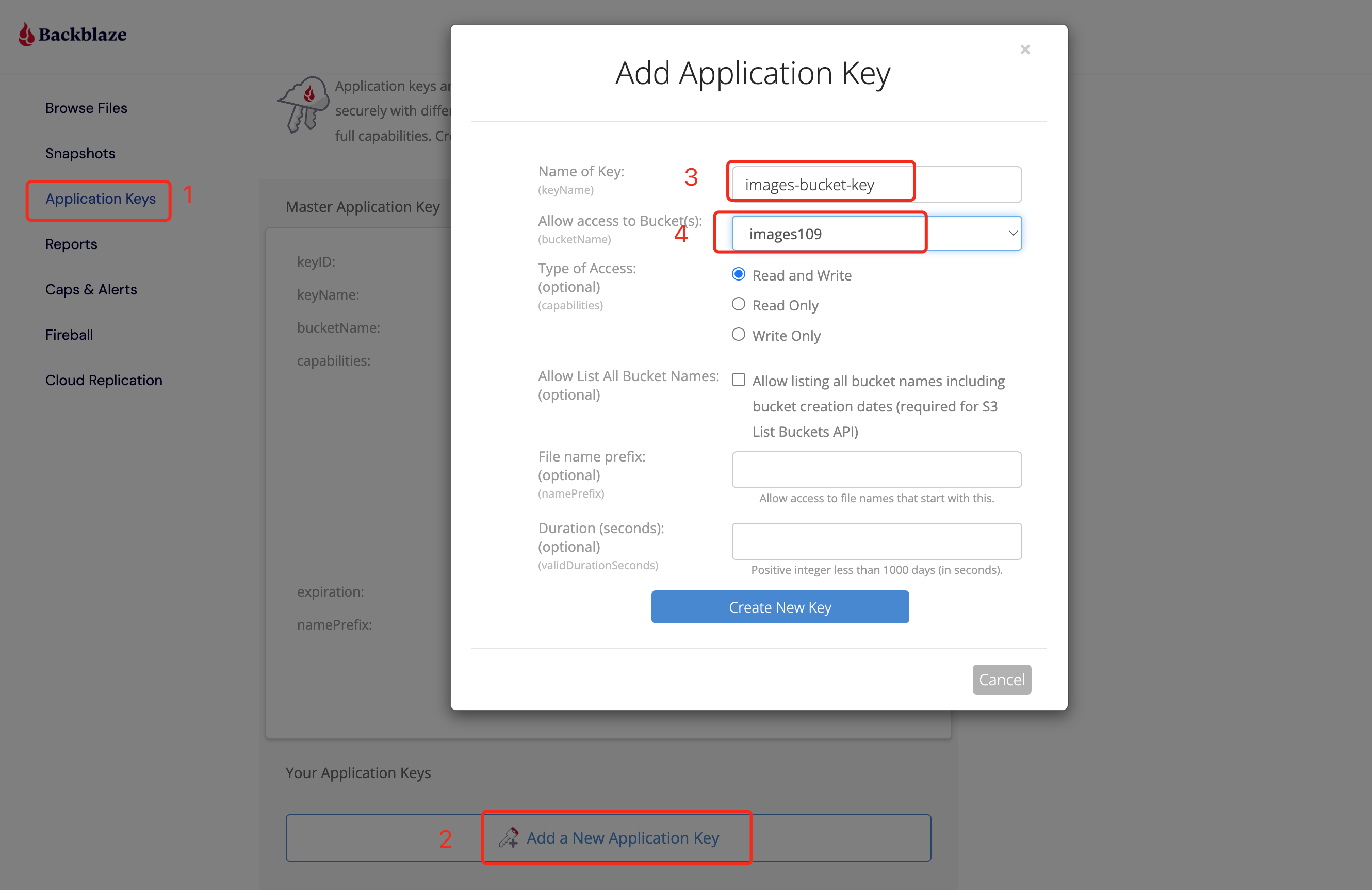
也就是上面提到的请求凭证,通过key可以访问私有桶的数据。同样的,操作也和简洁,如下图,需要填一个key的名字,这个不需要全局唯一。另外,就是key的权限范围,按照最小可见性的安全原则,把这个key限制到刚刚创建的桶即可,而不是赋权所有的存储桶。
创建完成后,会看到3个值:
- keyID
- keyName
- applicationKey
其中,applicationKey只会显示这一次,需要手动保存一下,后面会用到。
至此,B2相关内容完成。
3. 创建Worker
CloudFlare的Worker类似于AWS里的Lambda,或者是阿里云的Function,是一种无服务函数服务,即Serverless,可用于处理短耗时任务,这里需要Worker做的任务是,接收图片请求,这个请求是请求B2存储桶中的图片数据,不带有请求凭证,需要Worker添加凭证,然后再转发至B2,大致流程便是如此。
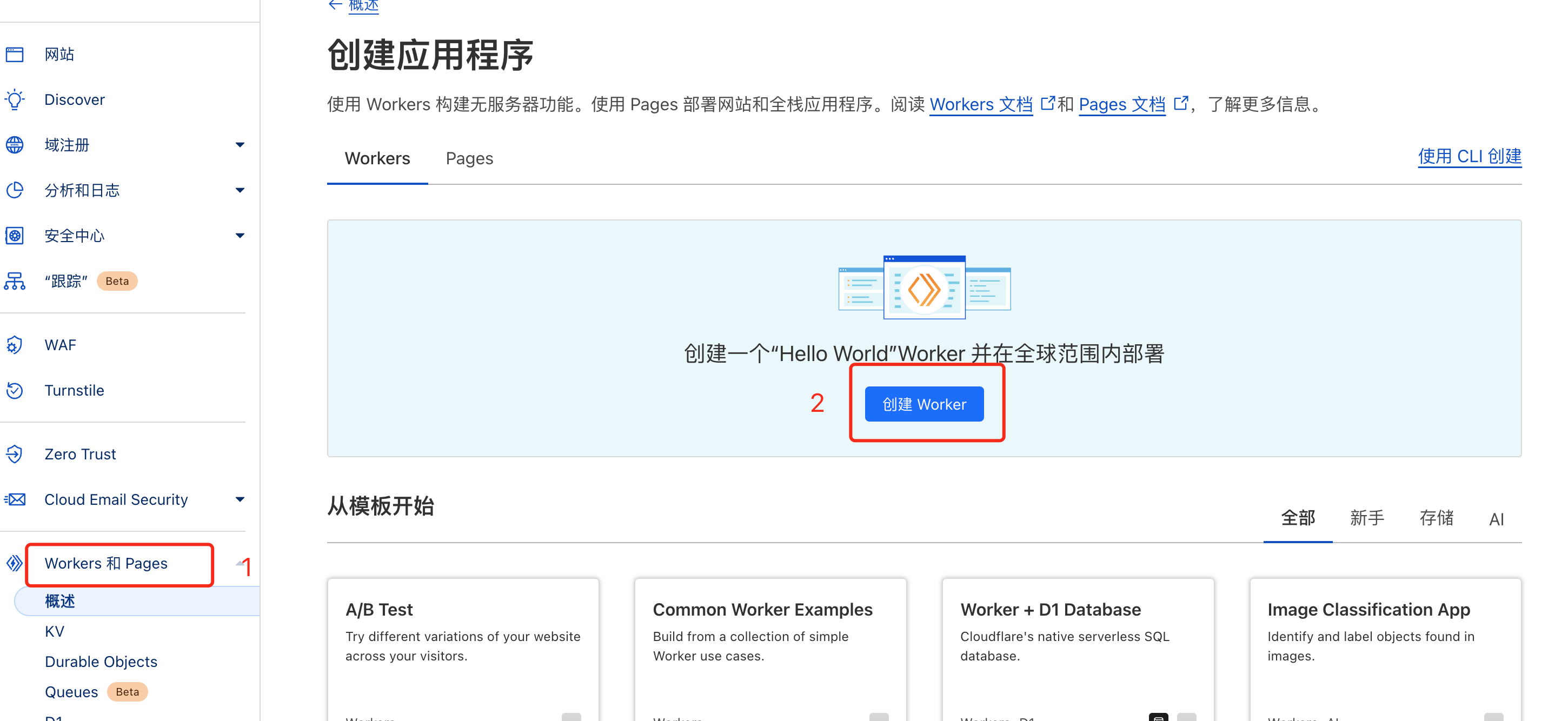
创建Worker的过程很简洁,打开CloudFlare的操作后台,简单几步就好了,创建之后并部署。
点开刚刚创建的Worker,可以看到它的代码是这样的,用js写的,默认导出一个名字是fetch的函数,其中的request参数,是客户端发过来的请求,返回值便是客户端接收到的响应,默认代码里返回了一个Hello World
1 | /** |
4. Worker的触发器
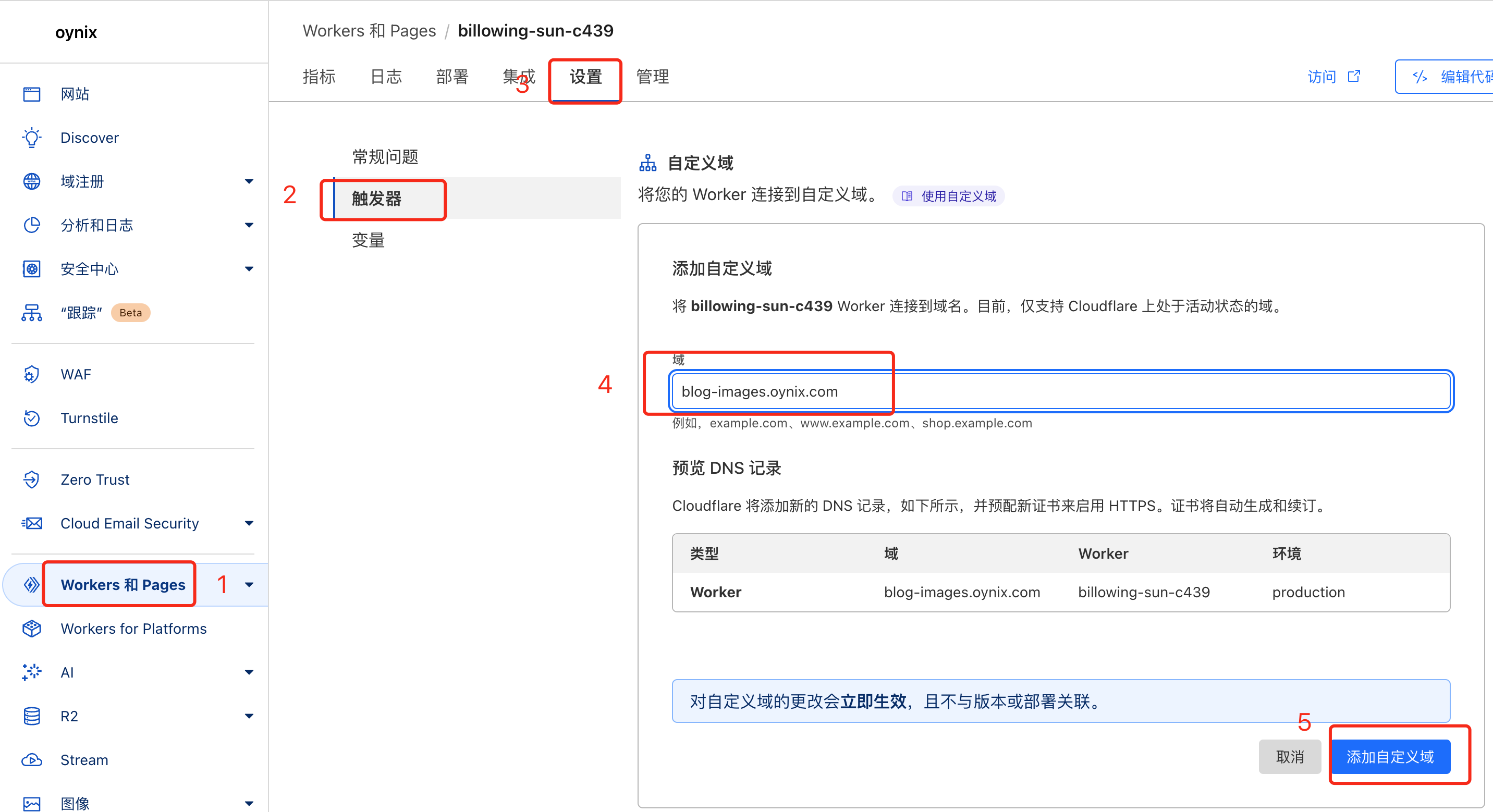
想要调用Worker,需要通过触发器,点开Worker的设置页签可以看到,有多种类型的触发器,这里我们使用第一个,也就是自定义域名触发器,点击添加之后,会自动在DNS里添加一条记录,同时也会自动申请证书,耐心等待即可,等待完成之后,便可以通过自定义的域名来访问Worker了,在浏览器中访问地址,可以看到页面返回了:Hello World!
至此,向自定义域名发送请求,通过Worker接收并处理请求,便走通了。
5. 处理请求,转发请求
接下来,需要编写代码来完成,对于这个过程的代码,B2官方已经写好了,只要按照步骤来即可。在网页编写Worker代码不是很方便,CloudFlare推荐使用Wrangler工具,这个是官方的,主要用来管理Worker的代码,可以通过CLI来测试,部署,发布等等,用起来简单且方便。
- Wrangler文档地址: https://developers.cloudflare.com/workers/wrangler/
- 处理请求转发至B2的代码仓库地址:https://github.com/backblaze-b2-samples/cloudflare-b2
通过这两个,便可以将代码部署到刚刚创建的Worker,至此,所有操作都完成。
关于B2的BUCKET_NAME,可以设置3种类型:
- 桶名,例如:my-bucket,这种要将所有请求直接转发至B2
- $path,桶名在path中,例如:https://my.domain.com/my-bucket/path/to/file.png
- $host,桶名作为子域名存在,例如:https://my-bucket.my.domain.com/path/to/file.png
我使用的$host,需要注意的是,在添加自定义域名时,需要使用桶的名字作为子域名。假如我有一个my-bucket的存储桶,其中有一张sky.png的图片,那么这张图的访问地址是:
https://my-bucket.oynix.com/sky.png
这样,自建图床便完成了。关于上传图片,如果不想手动通过网页传输,也可以通过一些开源工具,我这里使用的是PicGo,里面默认支持多种常见的图床,如果没有的话,还可以自己开发,以plugin的形式添加进去,这里就不展开说了。
- PicGo项目地址:https://github.com/Molunerfinn/PicGo
- PicGo-S3-Plugin项目地址:https://github.com/wayjam/picgo-plugin-s3